Introdução
Validadores de acessibilidade são parte crucial do trabalho de nós analistas de qualidade. Por isso, escolher as melhores ferramentas é importante.
Nesse artigo, vou te mostrar 4 ferramentas que recomendo para utilizar nos dias de hoje.
1. axe Dev Tools

A extensão do axe DevTools é ideal para desenvolvedores e testadores encontrarem e corrigirem problemas comuns de acessibilidade em seus sites.
Possui muitas vantagens, como:
- Simplicidade de usar;
- Não requer conhecimento avançado de acessibilidade;
- Relatórios precisos;
- Listas de como corrigir os problemas.
É uma das melhores ferramentas gratuitas para testar acessibilidade. De longe é a primeira ferramenta que indico para testar.
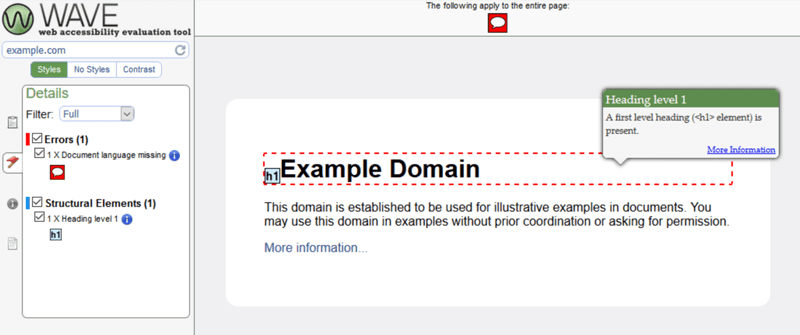
WAVE

O WAVE por sua vez, traz um relatório completo, incluindo:
- Avisos;
- Melhorias;
- Validação de contraste.
E outros pontos que cobrem as diretrizes de acessibilidade.
accessMonitor
O accessMonitor é o que mais utilizo, como é uma ferramenta de Portugal tive alguns problemas de compreensão.
Tirando esse ponto, é um dos melhores que já testei.
Total Validator
O Total Validator é outra ferramenta no mesmo segmento, bastante completa.
Recomendo para quem quer fazer uma avaliação mais criteriosa.
Minha experiência com cada validador de acessibilidade
Cada um pode ajudar de um modo, minha opinião inicie pelo mais simples e vá aprimorando suas validações.
O mais importante é você entender o que está sendo validado.
